
De titel van je pagina of bericht is een van de belangrijkste elementen van de pagina. Niet alleen vertelt het je publiek waar de pagina over zal gaan, maar het vertelt ook zoekmachines wat helpt om je kansen op ranking te verbeteren.
In deze post gaan we je laten zien hoe je een titel toevoegt aan je berichten of pagina's in WordPress, inclusief hoe je title tags toevoegt met behulp van plugins.
Laten we beginnen.
Of je nu een pagina of een bericht maakt, het titel invoerveld bevindt zich in de pagina- of berichteditor, waardoor WordPress de titel effectief kan genereren op basis van je invoer.
Zodra je je titel hebt ingesteld, moet je thema de titel vervolgens verklaren als <title>. Deze title-tag maakt het gemakkelijker voor Google en andere zoekmachinebots om de structuur van de pagina te identificeren en om te identificeren wat de titel is.

Naast de titel, kunt u een titel scheidingsteken (bijv. :, |, -, of >>) of een sitenaam toevoegen na de daadwerkelijke titel zoals in het onderstaande voorbeeld:
“Hoe een title tag aan te maken op WordPress - SEOptimer”
Opmerking: We raden sterk aan om geen scheidingsteken of sitenaam toe te voegen in het daadwerkelijke WordPress titel invoerveld, omdat dit ook op de daadwerkelijke pagina of bericht zal worden weergegeven.
Klik hier om meer te leren over hoe je title tags maakt.
Bij sommige thema's zullen titels de daadwerkelijke H1-kop voor je pagina of bericht zijn.
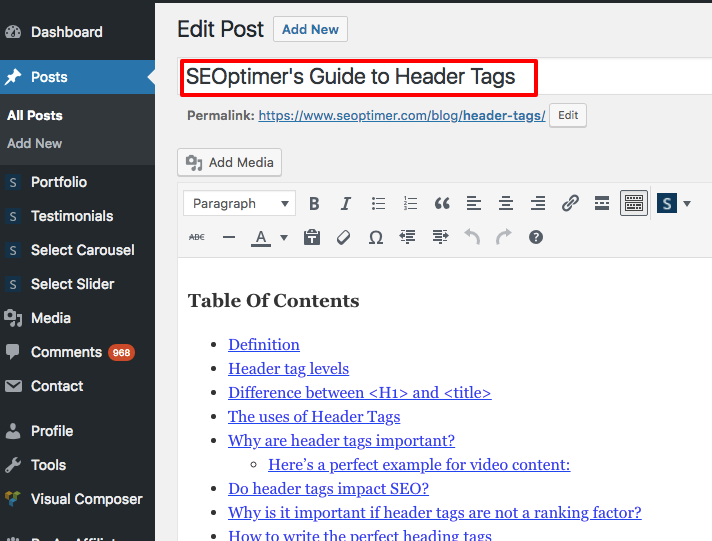
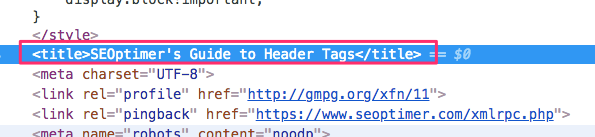
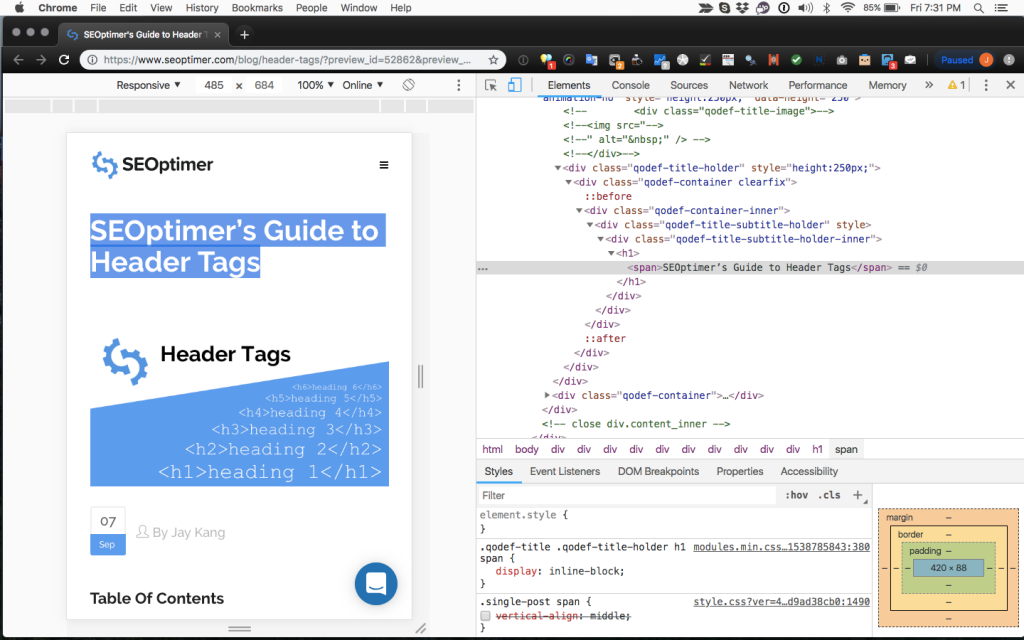
Hier is onze SEOptimer's Gids voor Header Tags voorbeeld:

Hier zien we de titel weergegeven als <title>:

Het wordt ook weergegeven als de <h1> tag:

Je kunt verschillende WordPress plugins gebruiken om title tags te maken die niet op de daadwerkelijke pagina of post worden weergegeven.
Moet je een dynamische WordPress-titeltag maken zonder een plugin?
Er zijn een paar handleidingen over hoe je title tags kunt toevoegen in WordPress zonder een plugin. Echter, dit levert een klein probleem op: het toevoegen van meta descriptions.
De meeste SEO-plugins die je toestaan om title tags toe te voegen, bieden ook invoer voor meta description. (We zullen later in deze gids meer informatie over deze plugins geven.)
Als een plugin zowel titel tag als meta beschrijving invoer biedt, wat is dan het nut van een dynamische titel tag?
Meta description moet niet dynamisch zijn of een kopie van de eerste paar zinnen en moet op zichzelf staande tekst zijn die zoekmachines helpt de inhoud van die specifieke pagina te begrijpen.
We begrijpen dat om echt een geoptimaliseerde WordPress-site te creëren, het altijd het beste is om minder plugins te gebruiken. WordPress is een platform dat veel middelen verbruikt; als je een gedeeld hostingaccount gebruikt, deel je het aantal beschikbare middelen binnen die groep.
Als één site in de gedeelde accountgroep extra bandbreedte nodig heeft, leent het van andere sites binnen die groep, waardoor uw site uiteindelijk meer bandbreedte nodig heeft.
Je kunt geen plugins gebruiken en dynamische title tags maken door je header.php-bestand te bewerken. Dus, het is redelijk veilig om te zeggen dat het hebben van een plugin voor het maken van title tags de beste optie is, simpelweg omdat het het meta description probleem zal oplossen.
Hoe kunnen Titel Tags Dynamisch gegenereerd worden?
Hieronder staat een gids voor het geval je meer wilt leren over hoe title tags dynamisch kunnen worden gegenereerd. Het doel is om je te helpen begrijpen dat plugins de beste optie zijn bij het verbeteren van SEO voor je site.
Zo werkt het:
Je moet eerst een titel aanmaken op je WordPress-site.
Ons voorbeeld van de titel zal zijn “Hoe een title tag te maken op WordPress - SEOptimer”.
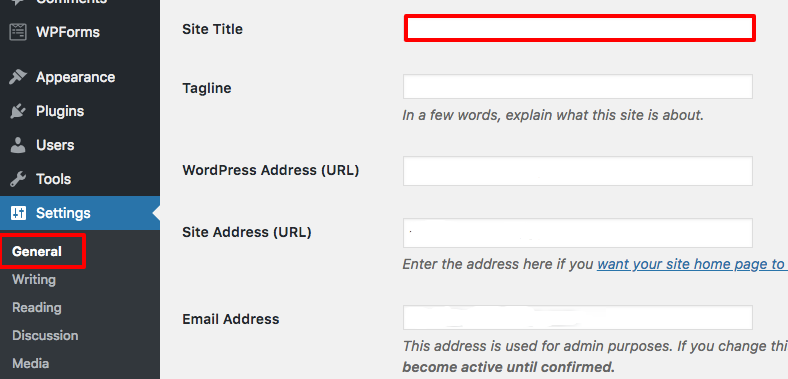
U moet de Site Titel invoeren (SEOptimer, als een voorbeeld).
Je kunt deze titel bewerken onder Instellingen > Algemeen > Site Titel:

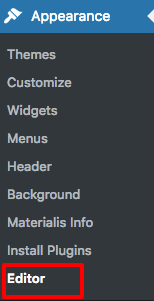
Zodra je je Site Title hebt toegevoegd, moet je naar Appearance > Editor > Header.php:

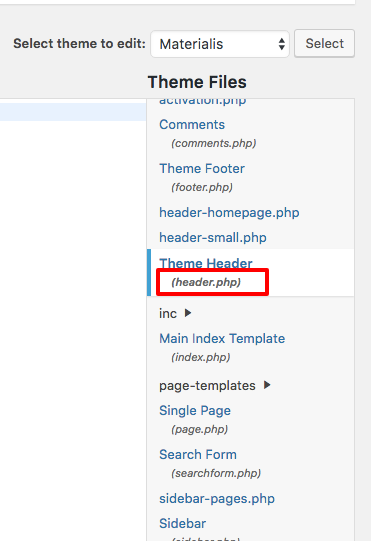
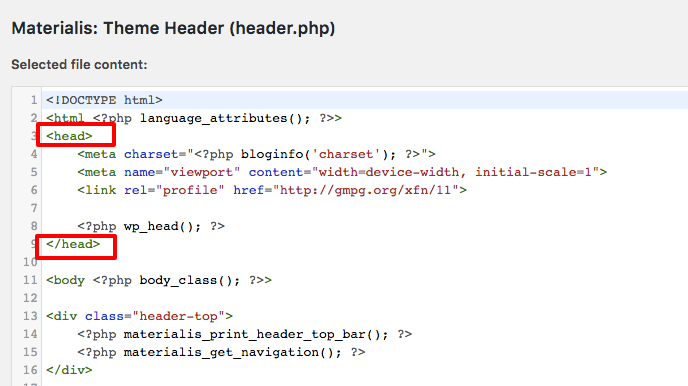
Het hoofdbestand kan variëren afhankelijk van het thema dat je voor je site hebt geselecteerd. In dit geval staat het bestand header.php onder de naam Theme Header:

Zoek het <head> element in het header.php bestand:

Binnen het <head> element moet je de volgende code toevoegen:
<hoofd>
<title><?php wp_title(' | ', 'echo', 'right'); ?><?php bloginfo('name'); ?></title>
</hoofd>
Dit zal dan invoer geven op basis van waar de pagina over gaat:
- De Home pagina – geeft de naam van de site weer
- Individuele pagina's – paginatitel | naam van de site
- Enkele berichtenweergaven – berichttitel | naam van site
- Gearchiveerde postweergaven – geeft de naam van de site weer
- Datumgebaseerde archieven – jaar en/of maand | naam van site
- Categorie archieven – categorietitel | naam van site
- Auteursarchieven – openbare gebruikersnaam | naam van site
- 404 foutpagina's – geeft de naam van de site weer
- Zoekresultaten – geeft de naam van de site weer
- Tag archieven – tag naam | naam van site
In sommige gevallen wilt u de dynamische “naam van site” niet gebruiken. Bijvoorbeeld:
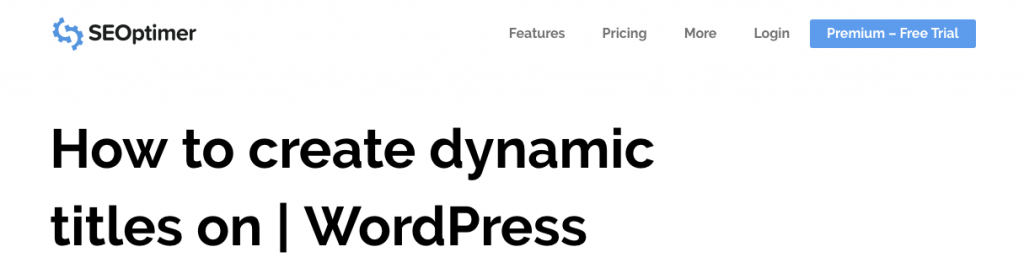
Hoe dynamische titels te maken op WordPress | SEOptimer
Gebruik in plaats daarvan:
Hoe dynamische titels te maken | WordPress | SEOptimer
Het toevoegen van extra scheidingstekens kan gebruikers helpen om je intentie te identificeren en gemakkelijk te begrijpen.
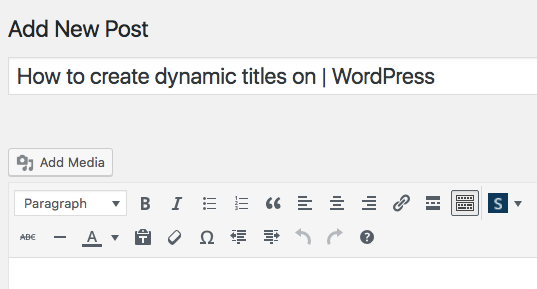
Om dit te bereiken, moet je die scheidingsteken invoeren in de daadwerkelijke berichttitel:

Echter, je wilt de scheidingsteken niet gebruiken binnen de titelpost zelf, omdat het er zo uit zal zien (screenshot hieronder):

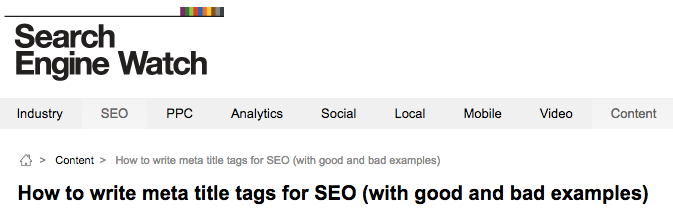
In het Search Engine Watch voorbeeld, toont hun titel geen scheidingstekens:

Om je title tag echt te optimaliseren op basis van gebruikersintentie binnen WordPress, raden we sterk aan om een plugin te gebruiken.
Hoe Titel Tags Toevoegen Met een WordPress Plugin
Yoast en All in One SEO zijn de twee meest populaire plugins om te helpen met je titel tag behoeften en ze zijn volledig aanpasbaar.
Titel Tags Toevoegen Met de Yoast Plugin
Met Yoast kun je hun SEO-titelsectie gebruiken om je titel te maken. Hun plugin zou <title> uit de themabestanden moeten verwijderen en vervangen door die van hen.
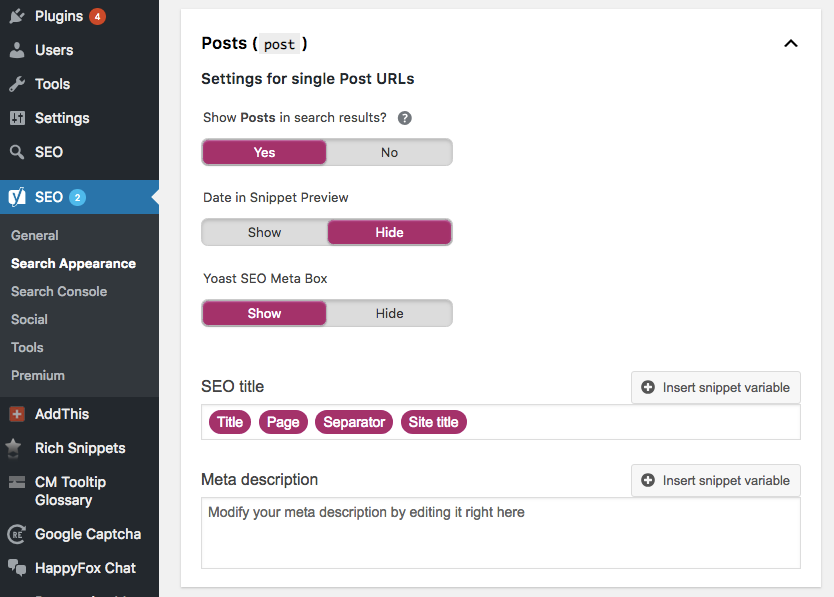
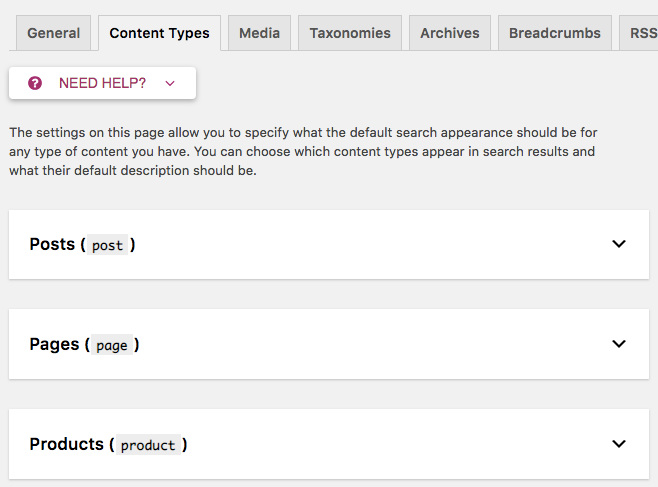
Als je je instellingen standaard wilt instellen om een scheidingsteken of sitenaam op te nemen in je pagina- of berichttitel (niet aanbevolen), kun je die criteria toevoegen onder Yoast > Zoekweergave > Inhoudstypen:

Zoals hierboven te zien is, als je dit inschakelt, wordt je WordPress-titel toegevoegd samen met het paginanummer, scheidingsteken en sitenaam.
Je kunt verschillende snippet-variabelen toevoegen aan elke sectie, zoals berichten, pagina's, producten en anderen om je titel, pagina, scheidingsteken en sitetitel te automatiseren. Selecteer eenvoudig welke sectie je een snippet-variabele voor wilt maken:

Zorg ervoor dat je de gewoonte aanneemt om elke titel binnen de pagina of post die je aan het maken bent te bewerken. Het is volledig aan jou om deze functie in te schakelen of uit te schakelen, zodat je elke individuele titel tag kunt invoeren.
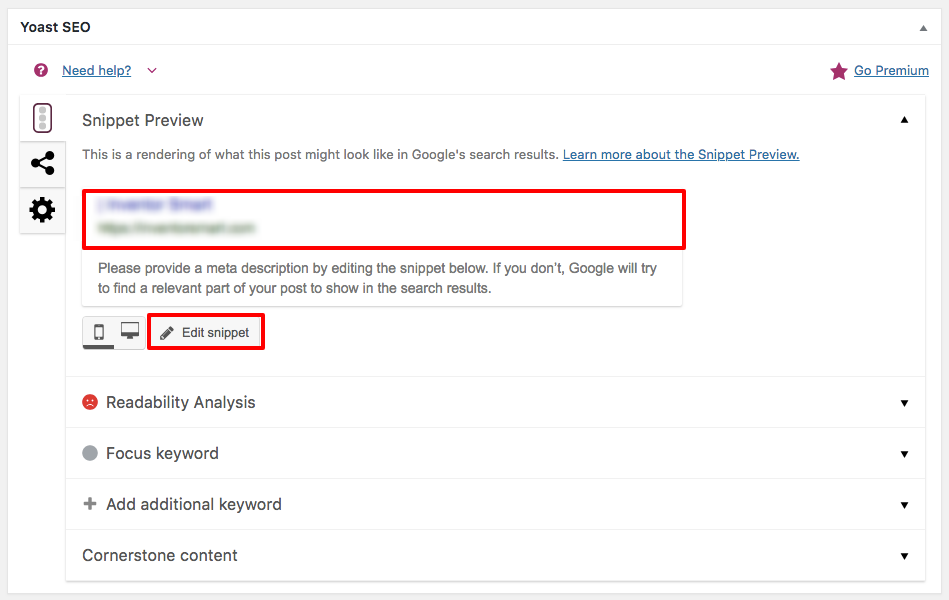
Om de title tag voor een specifieke pagina of post te wijzigen, ga naar de betreffende pagina en zoek net onder de WYSIWYG-editor naar “Yoast SEO”. Klik op de Title of Edit snippet-knop:

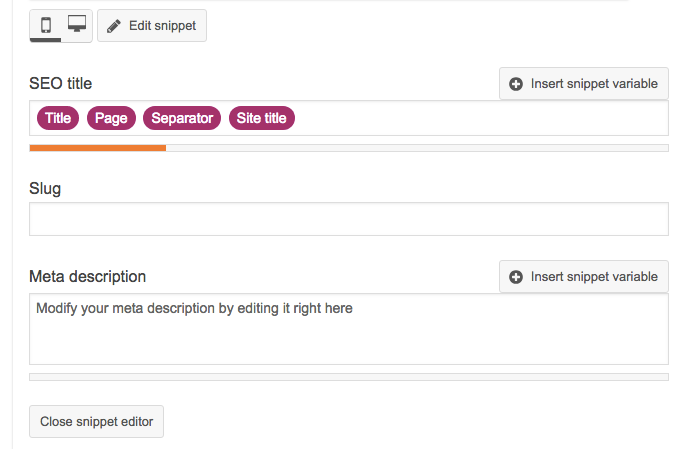
Hier zie je de standaardinstellingen voor je SEO-titel, die je kunt verwijderen om je eigen toe te voegen.

Titel Tags Toevoegen Met de All in One SEO Plugin
Een andere geweldige plugin die je kunt gebruiken is de All in One SEO plugin. Hoewel elke plugin zijn eigen kenmerken en voordelen heeft, zijn beide geweldige opties als het gaat om het toevoegen van title tags.
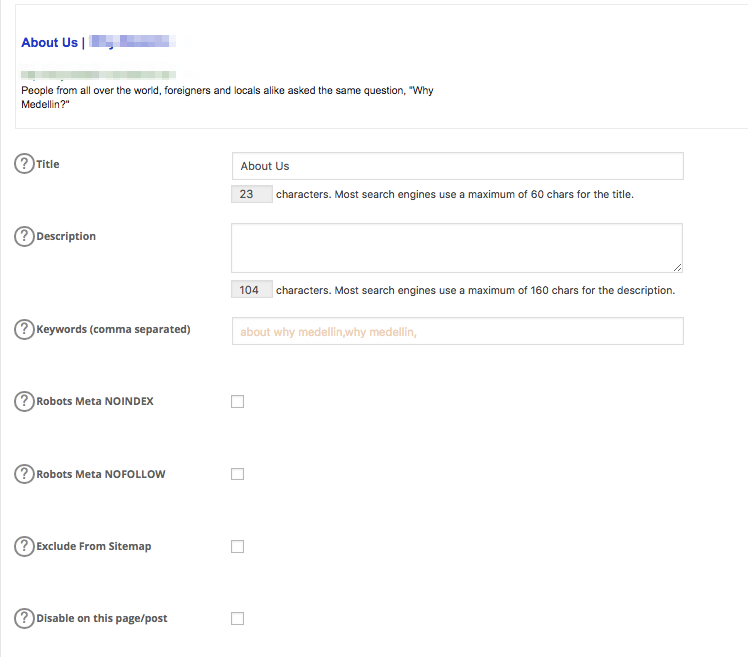
Je kunt je title tag bijwerken net onder de WYSIWYG-editor van de pagina of post die je wilt bijwerken.

Hoewel de beste praktijk is om alle opmaak te verwijderen, kun je ook opmaken inschakelen in All in One en elke pagina- of berichttitel handmatig invoeren. De opmaak is vergelijkbaar met die van Yoast’s snippet-variabele.
Ga naar de All in One SEO sectie van het WordPress dashboard > Algemene Instellingen:

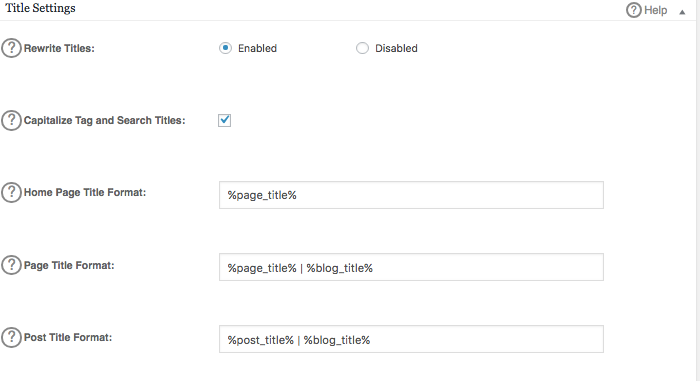
Hier heb je de optie om titels te herschrijven (ingeschakeld), zoektitels te kapitaliseren en het paginatitel formaat:

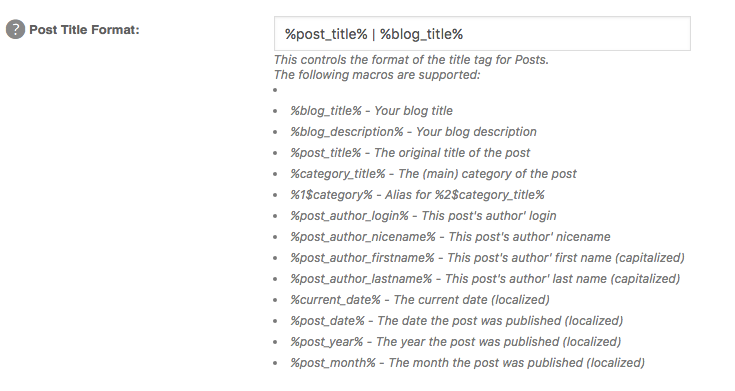
Als je op het vraagteken klikt, vind je meer informatie, waar je het volgende formaat kunt vinden:

Scheidingen kunnen worden toegevoegd tussen elk formaat. Als je simpelweg de naam van je site wilt automatiseren, kun je “- SEOptimer” toevoegen en een van de eerder genoemde formaten toevoegen:
%blog_title% - Uw blogtitel
%blog_description% - Uw blogbeschrijving
%post_title% - De originele titel van het bericht
%category_title% - De (hoofd) categorie van het bericht
%1$categorie% - Alias voor %2$categorie_titel%
%post_author_login% - De login van de auteur van dit bericht
%post_author_nicename% - De "nicename" van de auteur van dit bericht
%post_author_firstname% - De voornaam van de auteur van dit bericht (met hoofdletter)
%post_author_lastname% - De achternaam van de auteur van dit bericht (met hoofdletters)
%current_date% - De huidige datum (gelokaliseerd)
%post_date% - De datum waarop het bericht werd gepubliceerd (gelokaliseerd)
%post_year% - Het jaar waarin de post werd gepubliceerd (gelokaliseerd)
%post_month% - De maand waarin het bericht werd gepubliceerd (gelokaliseerd)
Conclusie
Of je nu kiest om een plugin te gebruiken of niet, zorg ervoor dat je titel pakkend is en dat je inhoud levert wat je in je titel hebt beloofd.










